How TO - Create a Free Website
Build and host your website with W3Schools Spaces.
Get started with your free website in a few clicks.
Everything you need right in the browser.
It is easy to use - try it!
Get started for free »Create Your First Website with W3Schools Spaces
W3Schools Spaces is a personal place where you can build and experiment with code and host your own website.
With W3Schools Spaces you can build with HTML, CSS and JavaScript.
Edit code directly in your browser.
Upload and host your files and images.
Start to grow your online presence today!
Why Build with W3Schools Spaces?
Spaces is made by web developers for web developers.
- The interface is simple and easy to use.
- Host and edit your files right in the browser.
- Free templates.
It is free to get started and you do not have to enter your credit card.
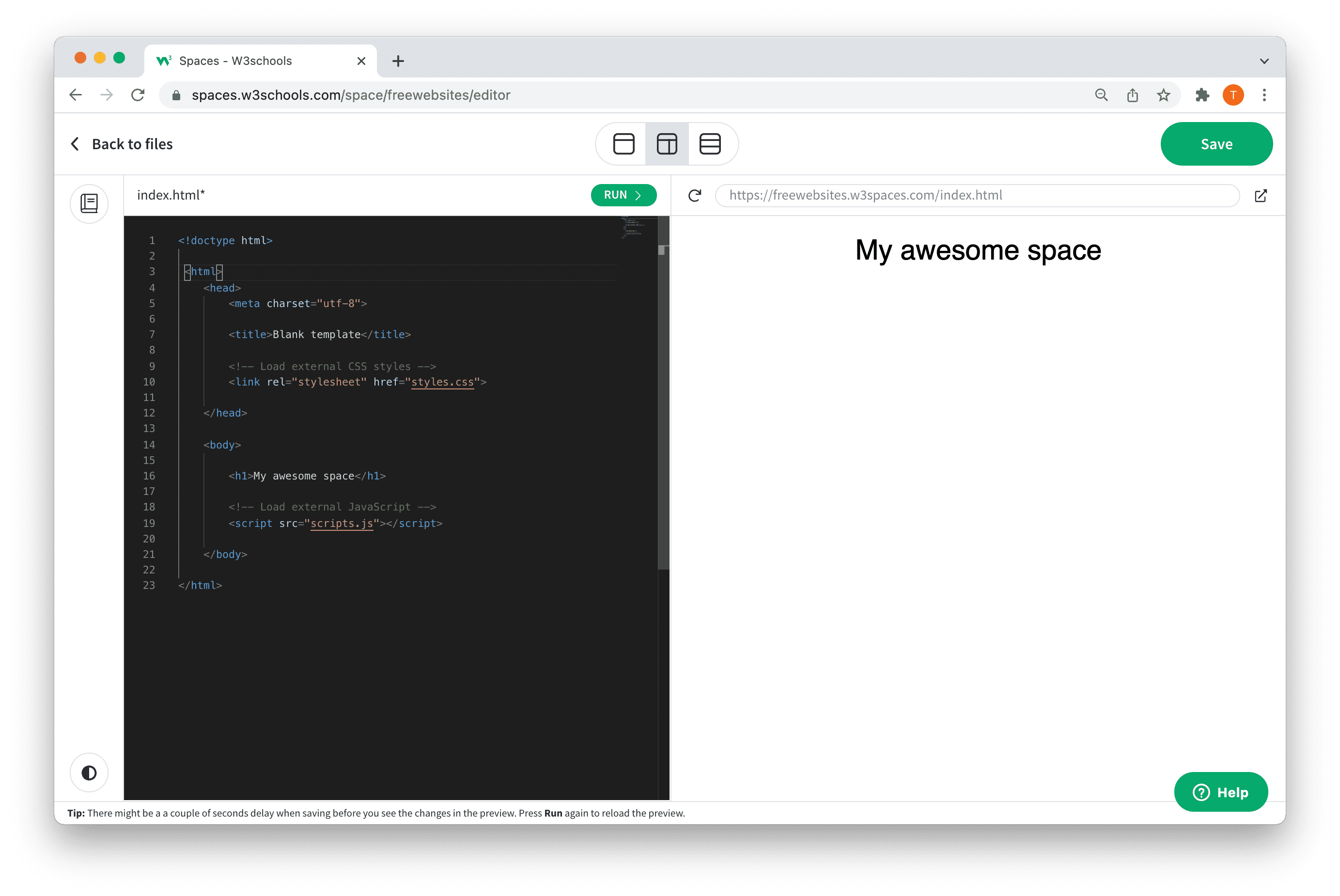
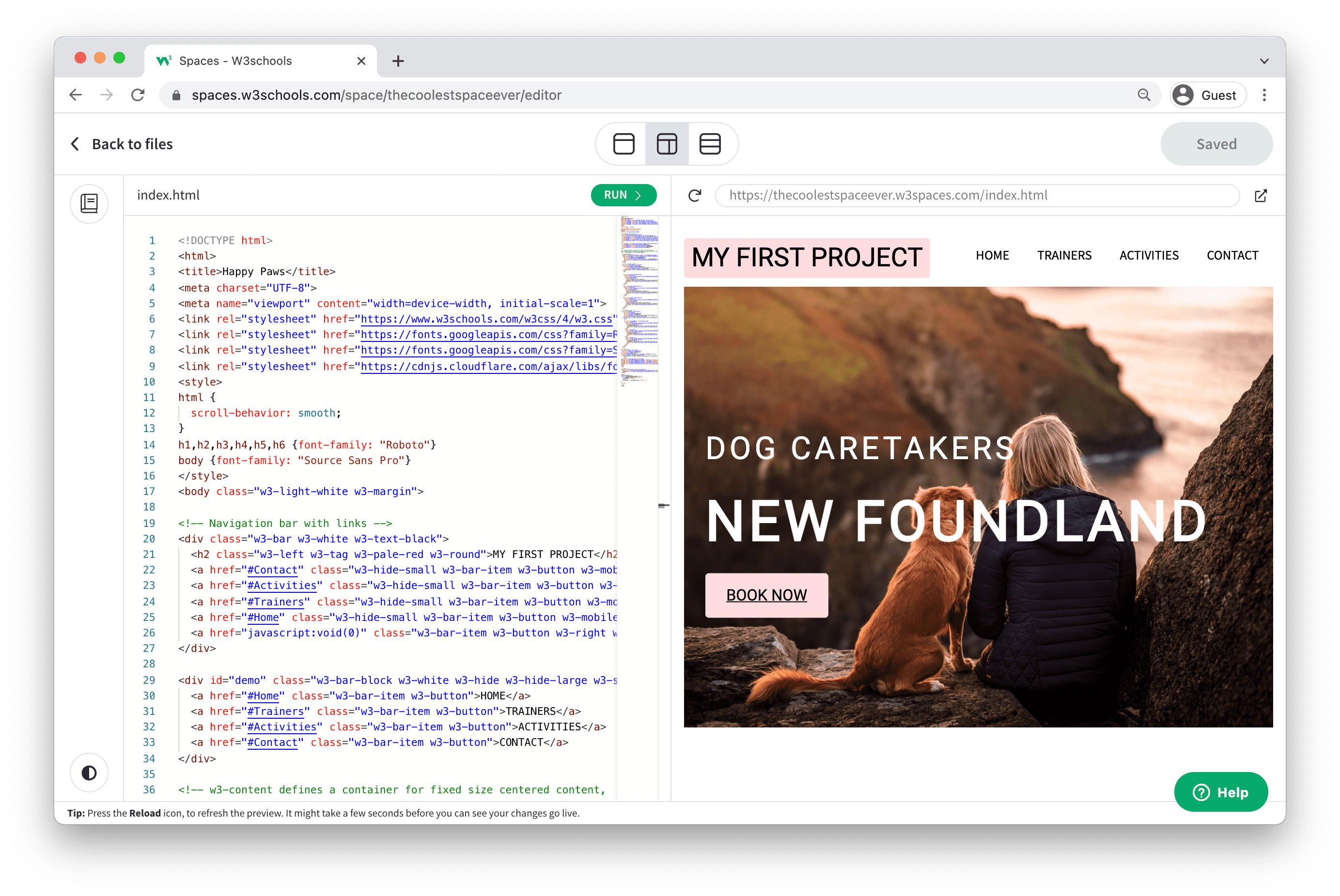
Edit and Preview Code
The editor is easy to use - which helps you to focus on the most imporant things.
Check the responsiveness of your site with the different preview alternatives.
Preview changes on your site, live!

Build From Anywhere
Host your files and images in the cloud.
Keep organized by creating a structure with folders.
Everything you need right in the browser.

Free Templates
Browse and use our responsive website templates.
Modify, save, share, and use them in your projects.

The templates are powered by W3.CSS
What Do I Need to Know to Get Started?
HTML, CSS and JavaScript are the foundational languages to build a website.
- Create the structure with HTML. The first thing you have to learn, is HTML, which is the standard markup language for creating web pages. Learn HTML »
- Style with CSS. The next step is to learn CSS, to set the layout of your web page with beautiful colors, fonts, and much more. Learn CSS »
- Make it interactive with JavaScript. After studying HTML and CSS, you should learn JavaScript to create dynamic and interactive web pages for your users. Learn JavaScript »
Do not worry if you do not know how to code. The most important thing is to get hands on, early on. Learning how to code is best done with getting practical. Start to build something today!
Lets Get Started in a Few Steps
Do you already have a W3Schools Account? If so, skip the first step
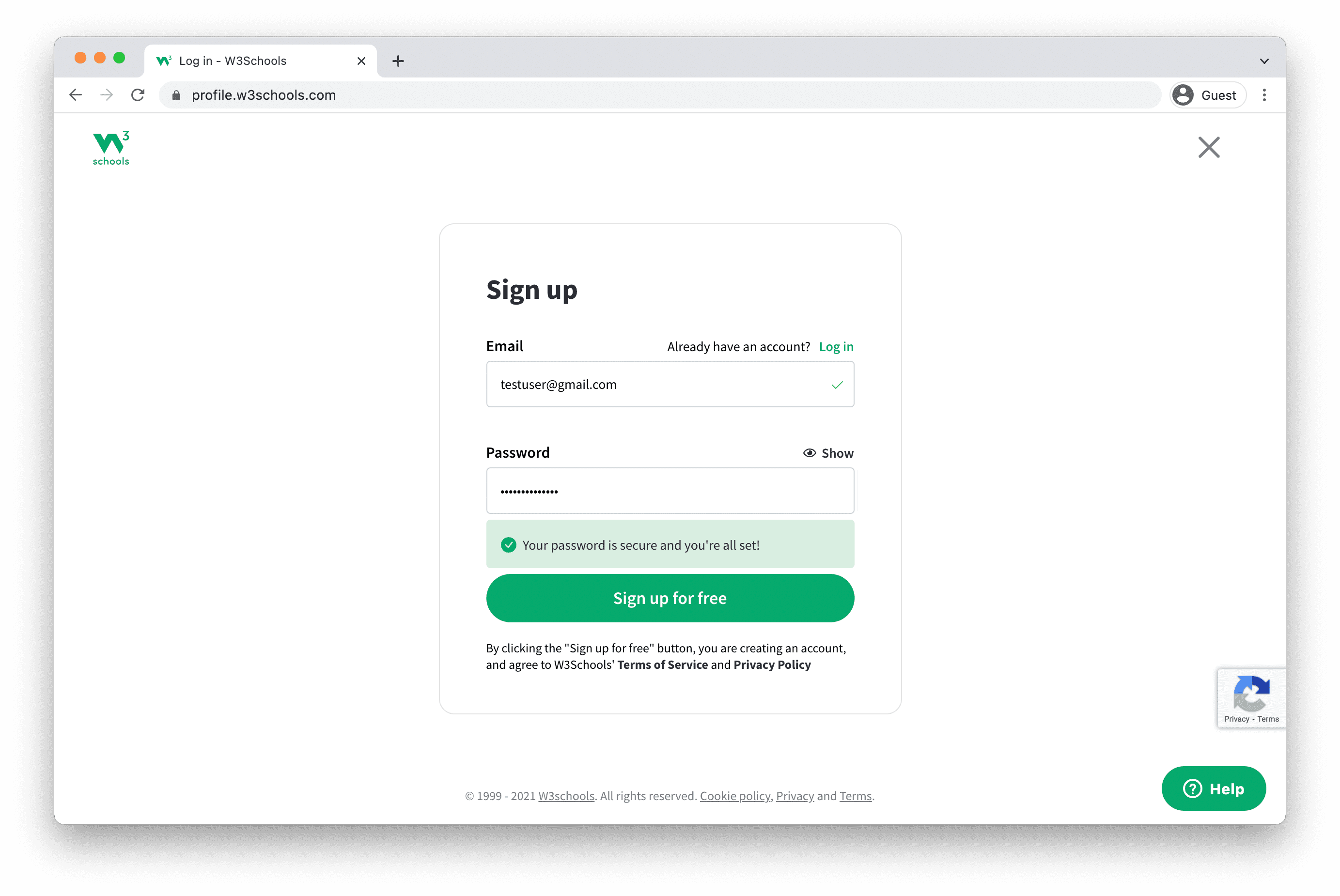
Step One: Sign Up For an Account
To be able to use Spaces you need to sign up and get your account.
Lets get you set up!
Go to W3Schools Profile - Click "Sign up" and enter your email and password, then click the "Sign up for free" button.

Remember to validate your account in your email. Check the spam filter if you cannot find the validation email in your inbox.
Get more information about how to sign up in our article - How to sign up
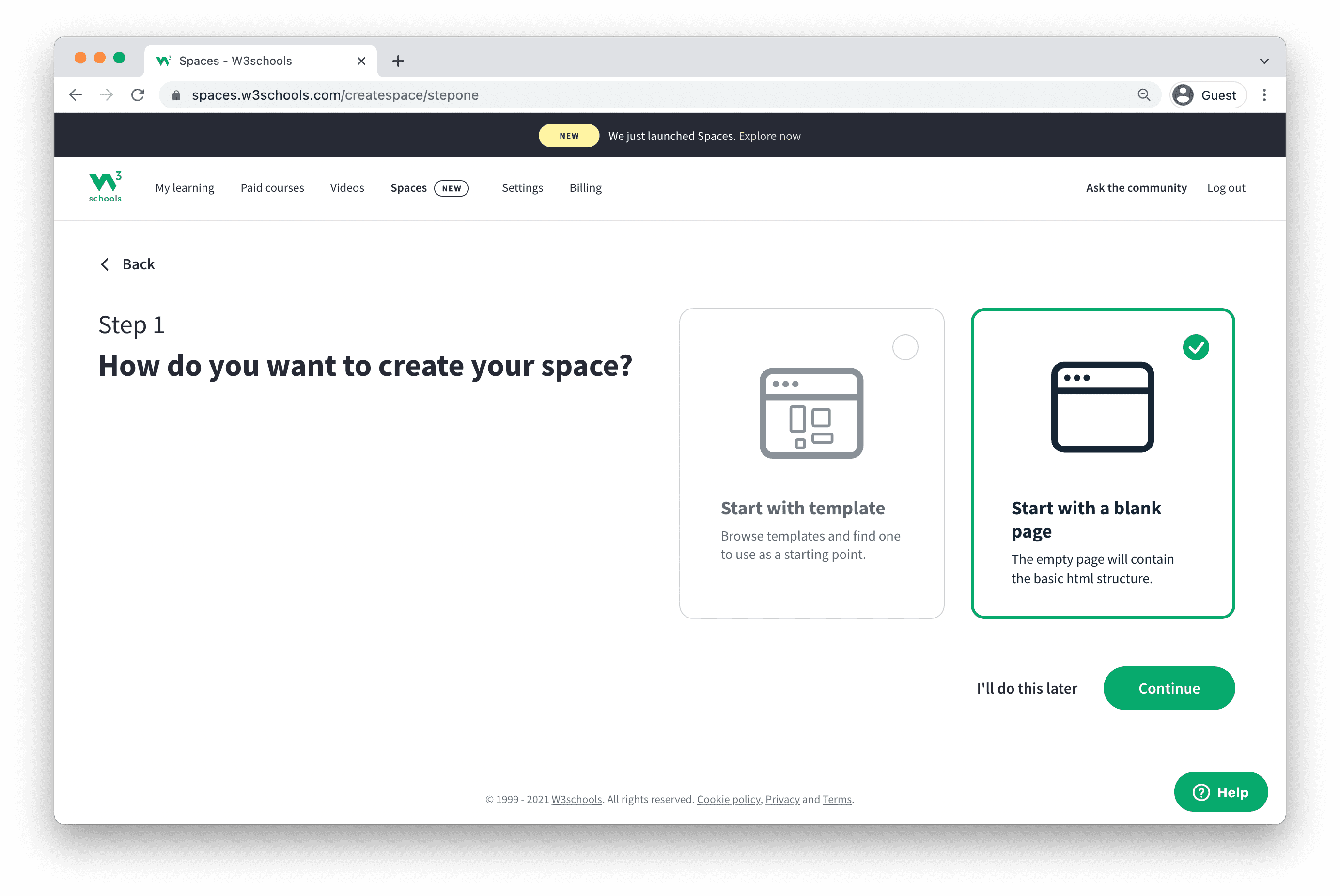
Step Two: Start with a template or HTML skeleton
Go to W3Schools Spaces
Select one of the options and click the "Continue" button.
Do not worry too much about this decision. You can reset your Space and start over again whenever you want.

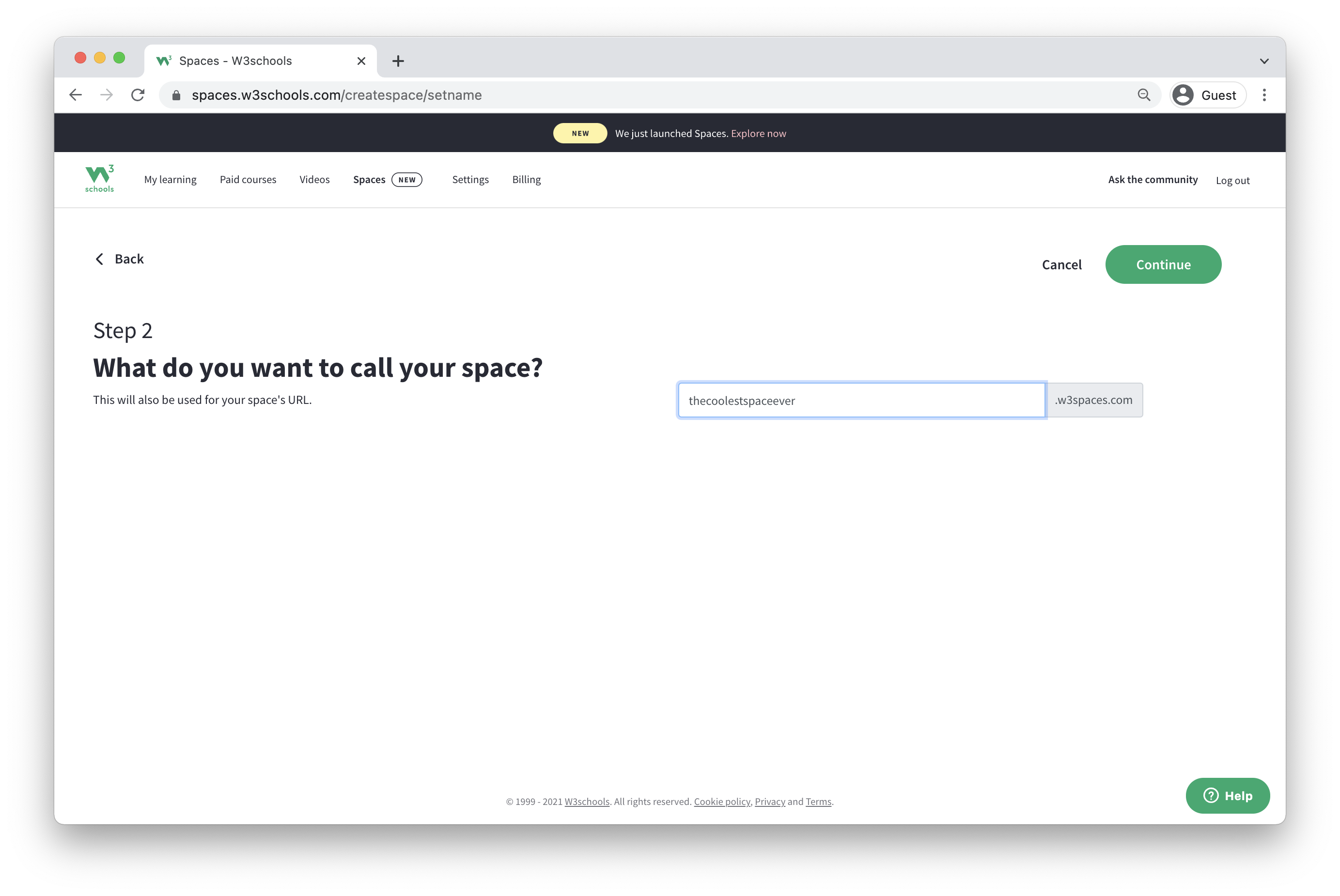
Step Three: Give your space a name
Personalize your Space by giving it an amazing name.
You can not use special letters in the name, such as (#, ! or :). The only exception is dash ( - )

The name will be the link that you share with others to see your site. For example: yourname.w3spaces.com
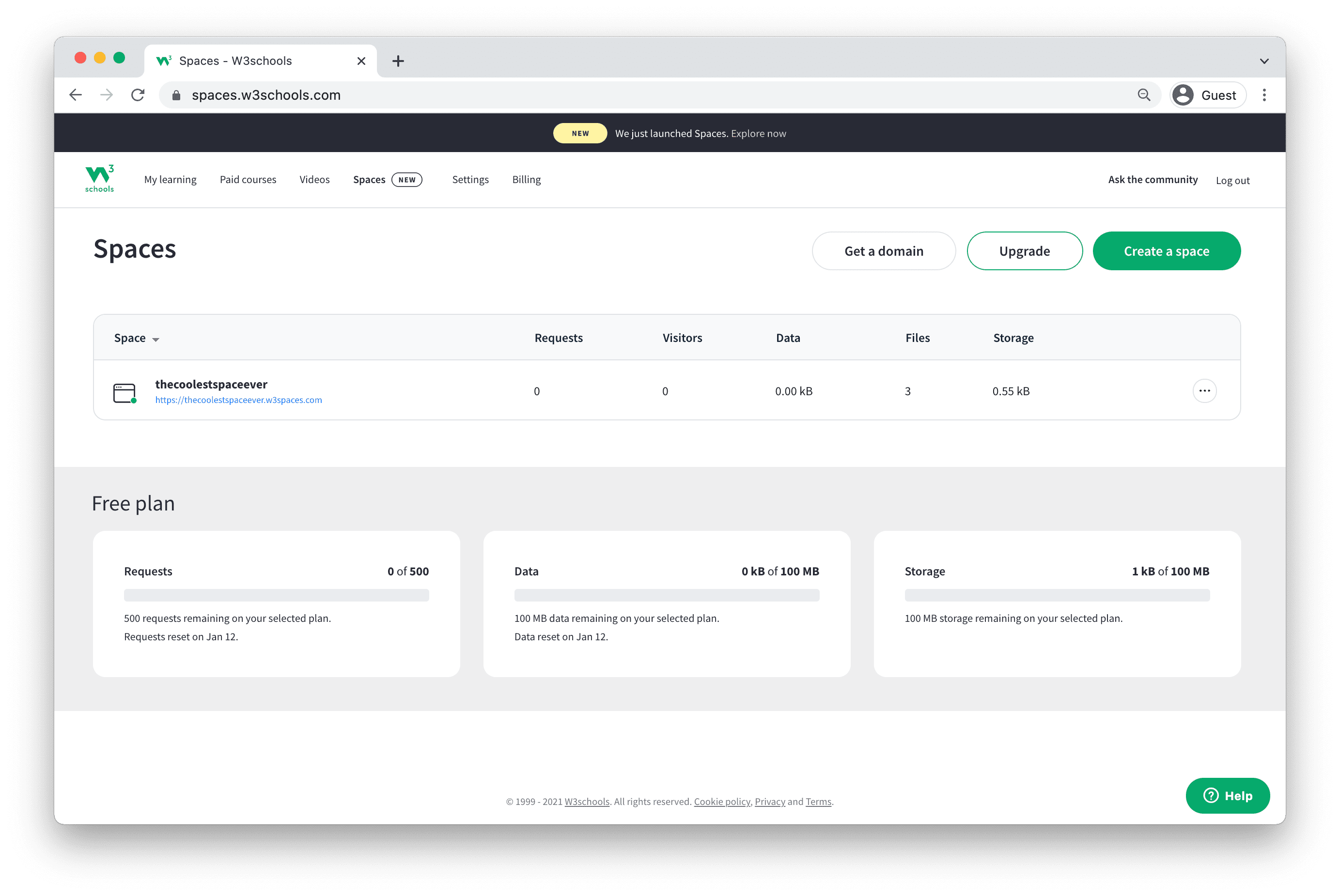
Step Four: Enter your space
Great job! you made it to the dashboard.
In the dashboard you get an overview of your spaces and usage.
Enter your space and its File Overview by clicking somewhere on the space's row or click the button with the three dots to the right inside the row.

You can only have one space with the free plan. However, you can always upgrade to get more spaces.
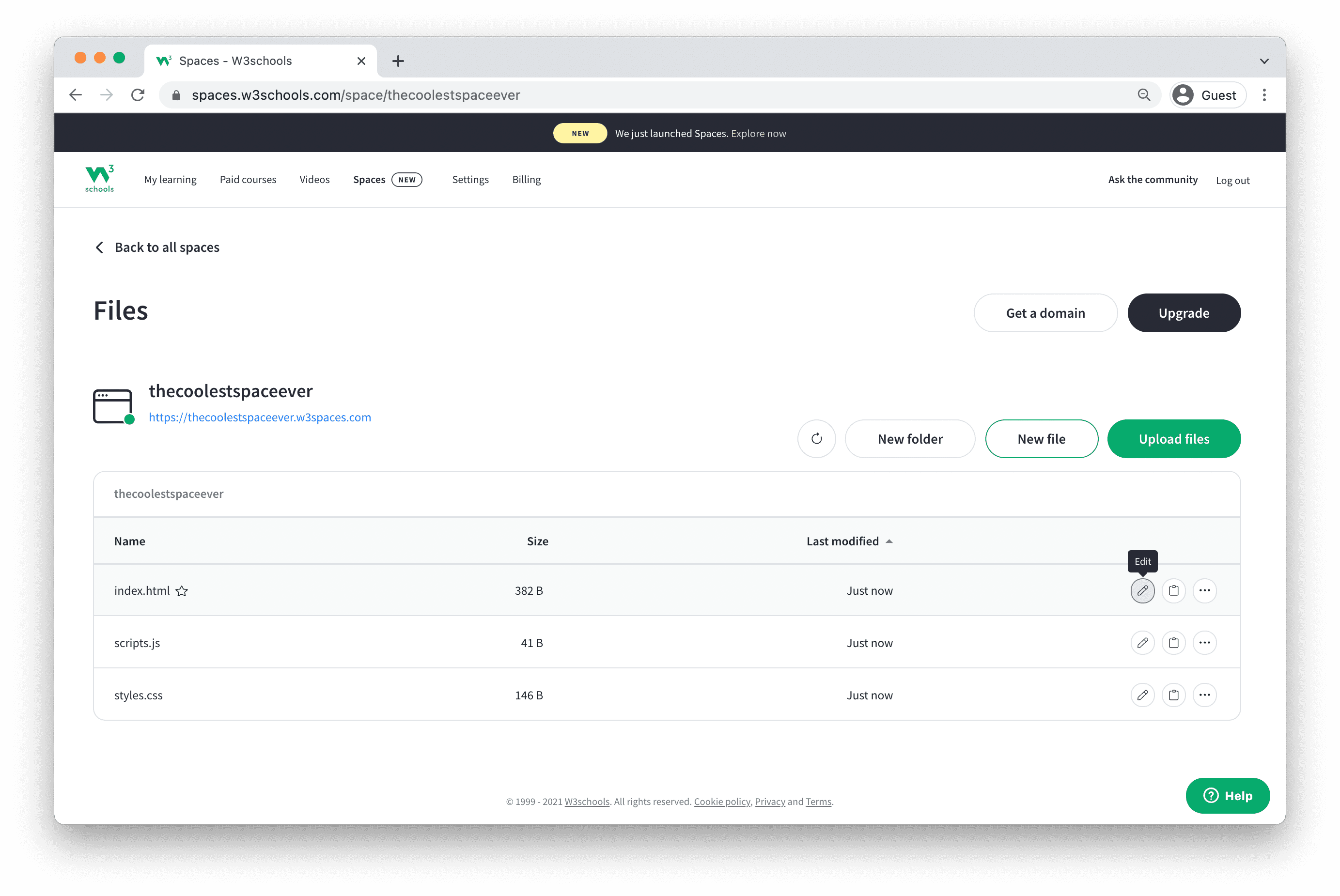
Step Five: Edit code or upload files
This is where the magic happens!
Start to edit code or upload files
- Edit code by clicking on the "Pen icon" to the right of the file that you want to edit.
- Create new files by clicking on the "New file" button.
- Upload files by clicking on the "Upload files" button.

Step Six: Publish your site and share it with someone
This is the start of building your online presence.
Learn, test, build, and go live with your space.
Create your website and share it with others.

Note: Your space name with the .w3spaces.com extension is your shareable link. Read more about how to share your space in this article How can I share my space?